When building a website, using a CSS framework is a real time saver as it provides you with tools every web designer and front-end developer needs when crafting a site (other than good web hosting).
A CSS framework is a software framework created to allow for easier, more standards-compliant web design using HTML/CSS. Many popular CSS frameworks are design-oriented and contain elements that can be re-used in the creation of any website or app, as well as a grid system designed to provide a responsive CSS layout to webpages.
All the frameworks listed in this article are free and open source.
Bootstrap

Without a doubt, Bootstrap is the most widely used free and open source CSS framework. Created in 2011 by developers Mark Otto and Jacob Thornton, Bootstrap is now used by millions of websites.
Bootstrap features Sass variables and mixins, a responsive grid system, extensive prebuilt components for building layouts, and powerful plugins built on jQuery.
Interested in Bootstrap? Check out our Bootstrap Forms guide.
Bootstrap is one of my tools of choice when it comes to building responsive websites or a WordPress theme. It’s extremely easy to learn and the documentation is very complete. If you want to become a web developer, learning Bootstrap is a must.
→ Info & download: https://getbootstrap.com/
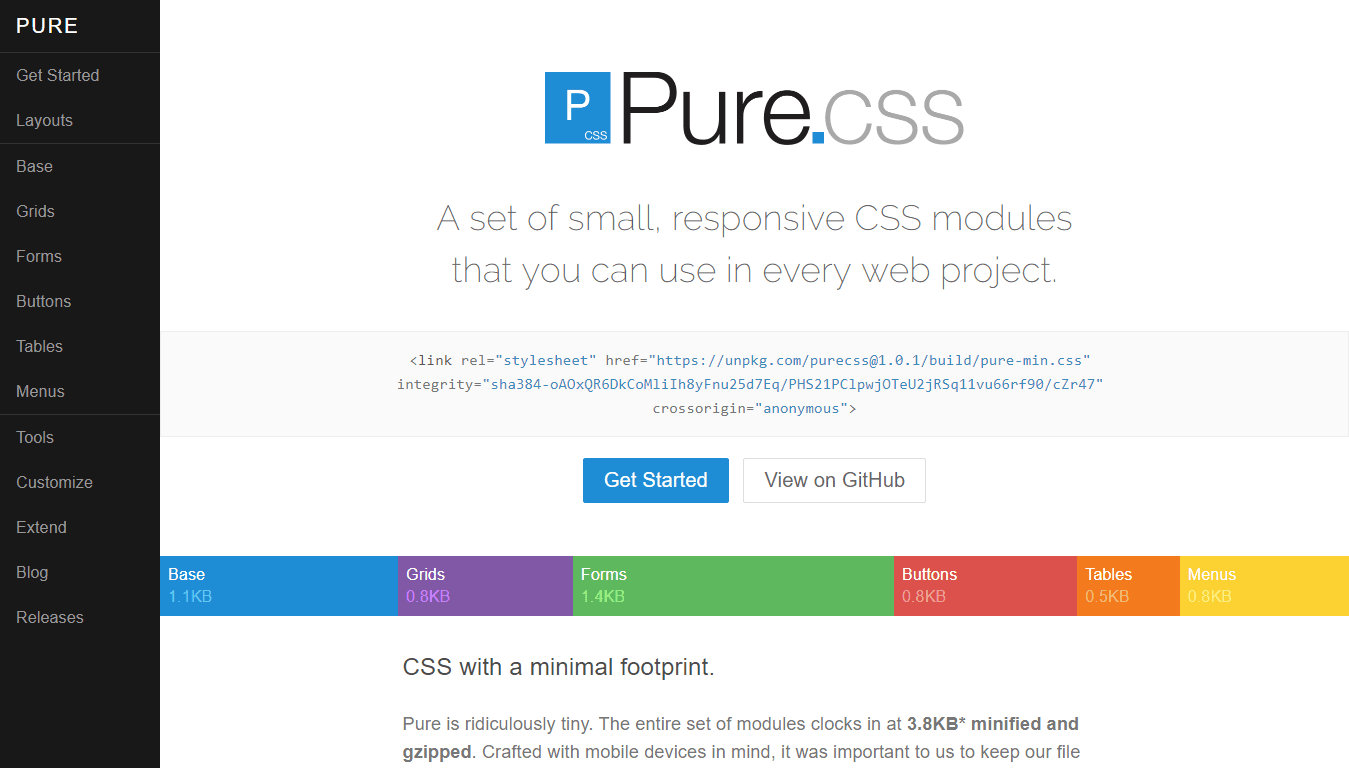
Pure CSS

Only 3.8KB minified and gzipped, but packed with tons of features for your web design needs.
Created by Yahoo in 2014, Pure specializes in providing a very lightweight set of responsive CSS layouts and components to act as a foundation for creating a responsive design.
→ Info & download: https://purecss.io/
Bulma

With 21kB minified and gzipped, Bulma isn’t the most lightweight of this list, but this open source CSS framework is so interesting that it totally deserves a mention. Bulma is built with a mobile-first approach, which makes every element optimized for vertical reading, and its grid system is fully built with Flexbox.
Achieving flexible layout with same-size columns is as simple as adding a .column class to any of your HTML elements.
Bulma is also built with Sass, which allows you to only use the features you really need in your web development tasks.
→ Info & download: https://bulma.io/
Tailwind

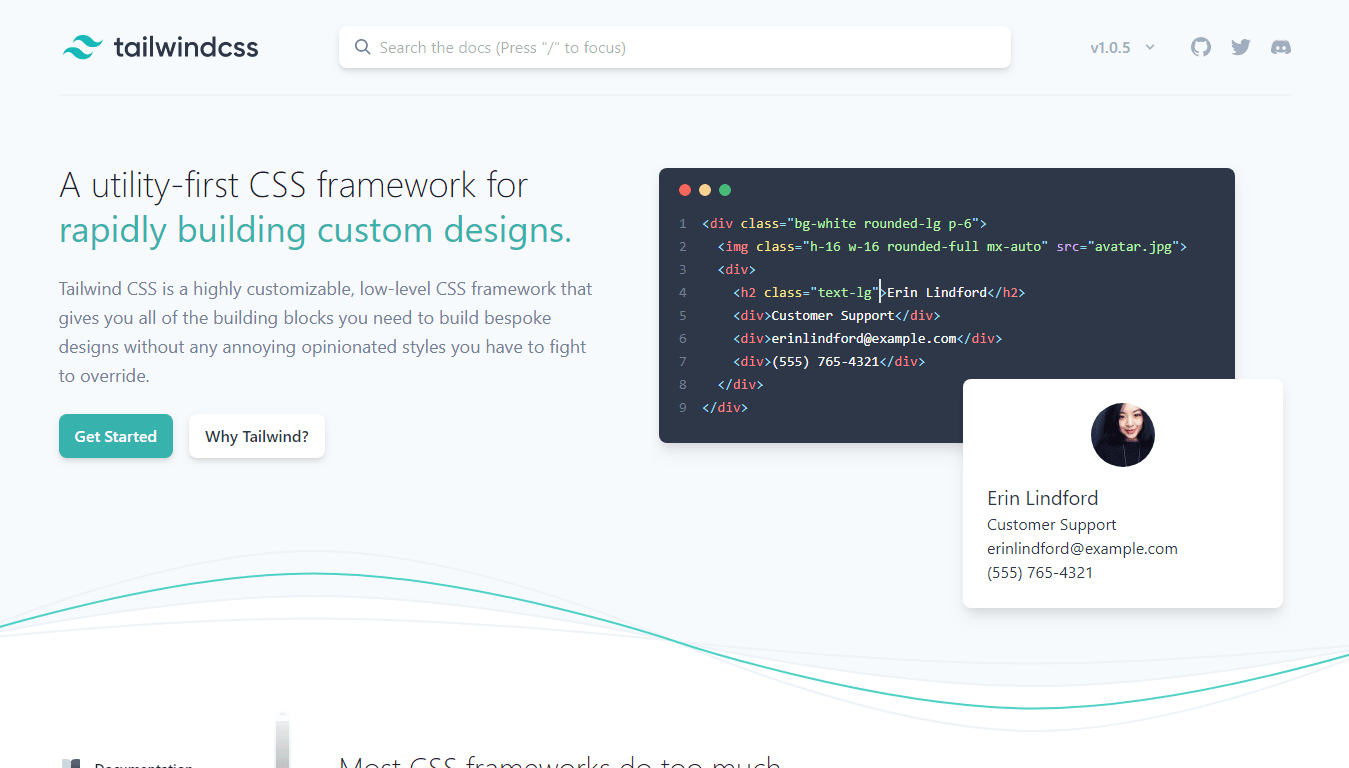
Tailwind is a relatively new CSS framework, designed to be different from its competitors. Instead of predesigned components, Tailwind provides low-level utility classes that let you build your own designs.
Let’s have a quick look to some HTML used with Tailwind:
<button> Button</button>
As you can see, the example is using many utility classes on a button element. Those classes allow you to finely style any element: We can easily spot classes named text-white, font-bold and rounded, defining the visual aspect of the button.
→ Info & download: https://tailwindcss.com/
Materialize

Material Design is a design language created in 2014 by Google. It uses more grid-based layouts, responsive animations and transitions, padding, and depth effects such as lighting and shadows.
As of 2019, Material Design has been implemented on most Google products as such as YouTube, Gmail, Google Drive, and Google Docs.
Materialize is a modern responsive front-end framework based on Material Design. Easy to use, it provides components, as well as starter templates which allow you to start designing your website with minimal setup time.
→ Info & download: https://materializecss.com/
Mini.css

Mini is, as the name suggests, a lightweight (7kb gzipped) framework for crafting fast and responsive websites easily.
Standing in the gap between fully-featured frameworks like Bootstrap and very small frameworks as such as Pure.CSS, Mini contains many features (Responsive grid, components…) in a small package.
The framework relies solely on modern CSS, so you do not have to worry about JavaScript conflicts and you can freely decide on which JavaScript library you will use in your project.
→ Info & download: https://minicss.org/
UIkit

UIkit is a lightweight and responsive CSS framework for developing fast and powerful web interfaces. Consisting of compiled CSS and JavaScript, UIKit is easy to use and provides all the needed tools for modern web design: Grid, custom icons, components, animations, and a lot more. UIKit is compatible with Less and Sass, making it convenient for developers to work with. Whether you’re creating a personal website, a professional portfolio, UIkit offers a versatile and feature-rich framework to bring your web design ideas to life.
→ Info & download: https://getuikit.com/
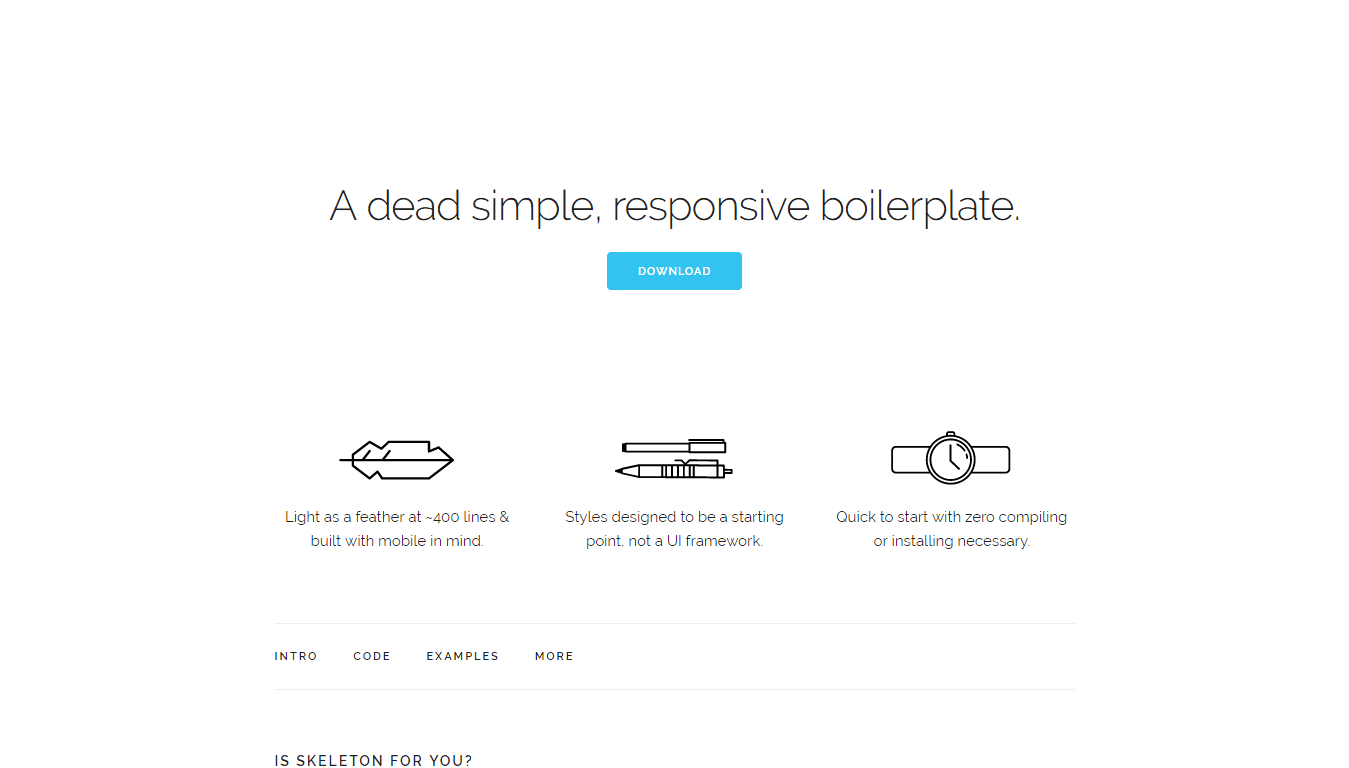
Skeleton

With only 400 lines of code, Skeleton is light as a feather. Yet, it features a responsive CSS grid system, typography, forms, media queries… all you need for building a quality site in no time. Designed as a starting point for your projects, Skeleton only includes styles for a handful of HTML elements and provides a simple but efficient grid system. As no compiling or installing is required, this lightweight framework makes it easy to create any type of responsive design. Whether you’re crafting a personal portfolio or working on academic projects, Skeleton empowers developers to quickly and efficiently create visually appealing and responsive websites.
→ Info & download: http://getskeleton.com/
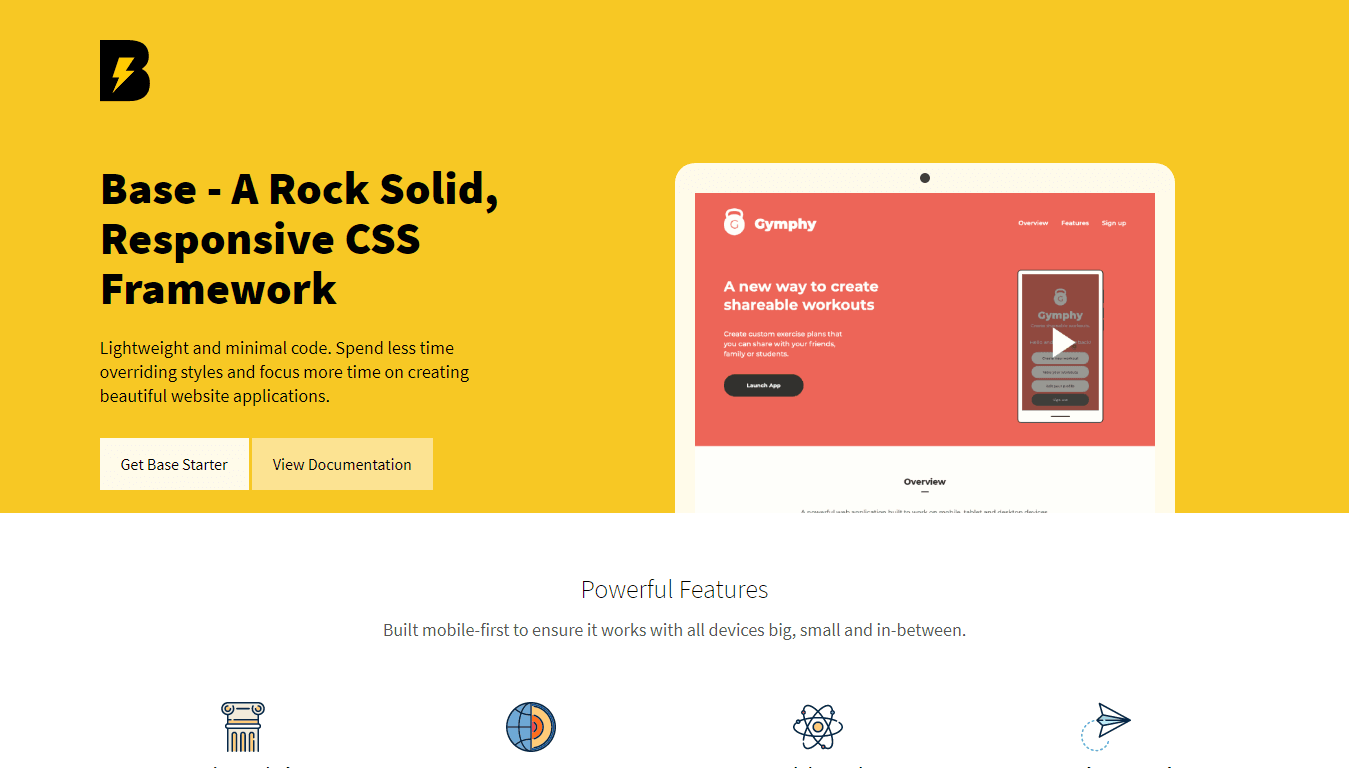
Base

Base is a very simple but robust responsive framework. Built with lightweight and minimal code, Base is designed to provide developers and designers an easy way to built cross-browser, mobile-first websites and web applications.
This very handy framework will provide a solid foundation for creating quality responsive designs in no time.
→ Info & download: http://getbase.org/
Spectre

A lightweight (~10KB gzipped) starting point for your projects, Spectre provides elegantly designed elements, as well as a flexbox-based, responsive and mobile-friendly layout. Much smaller in size and features than fully-featured frameworks like Bootstrap, Spectre is a great choice for single-page websites and small web applications. With its efficient design and versatile components, Spectre empowers developers to create stunning and efficient web experiences without the bloat of larger frameworks.
→ Info & download: https://picturepan2.github.io/spectre/
Milligram

Milligram provides a minimal setup of styles for a fast and clean starting point. With only 2kb gzipped, this tiny but powerful framework is in the top three of the lightweight framework available. Despite its very small size, Milligram provides a complete set of web development tools and fully exploits the possibilities offered by the CSS3 specification. Whether you’re beginning a new project or aiming for a streamlined and efficient web development experience, Milligram offers the perfect balance of simplicity and functionality to enhance your workflow.
→ Info & download: https://milligram.io/
Dead Simple Grid

Dead Simple Grid isn’t really a framework. As the name suggests, this tool only consists of a simple grid layout that can be used in every project. With only 250 bytes of CSS code, Dead Simple Grid will be useful to web developers in need of a grid system, without the components usually provided by a more complete framework. Whether you’re starting a new project, experimenting with different layouts, Dead Simple Grid offers a lightweight and versatile solution for implementing responsive grids in your web development projects.
→ Info & download: https://github.com/mourner/dead-simple-grid
Picnic CSS

With a size of less than 10kb when gzipped, Picnic is for sure lightweight, but also has everything you need for creating a great looking, functional website.
Using Picnic is super easy, as you can simply embed the stylesheet by adding the following line in the <head> section of your page:
<link rel="stylesheet" href="https://unpkg.com/picnic">
Tiny but very complete, the framework features all the needed components for crafting modern websites: Grid, forms, tabs, tooltips, alerts…
Picnic is written in Sass/SCSS with many variables and classes to make it easy to extend.
→ Info & download: https://picnicss.com/