WordPress page builders have been around for a while.
Among them, Elementor is one of the most popular builders and is used by thousands of WordPress sites, including CatsWhoCode.
But what are the main pros and cons of Elementor?
Is it worth the money?
Is it easy to use?
Here’s our Elementor review, written after using its page builder plugin for over a year.
What is a WordPress Page Builder?
In WordPress, a page builder is usually a plugin that allows its user to create sophisticated pages and components (such as forms, popups, galleries, etc.) using drag and drop instead of having to code using HTML, CSS, and JavaScript.
Page builders have been around for a good five years, and their popularity has never ceased to grow. They are used by websites ranging from personal blogs to big corporate websites.
Page builders are especially popular among people who own a site but aren’t themselves developers, as a WordPress plugin like Elementor gives them the opportunity to create pages and components they wouldn’t be able to design otherwise. That being said, not only non-tech savvy people are using builders nowadays, as they are a considerable time-saver, even for a fast and experienced front-end web developer.

Besides this one, popular page builders include Divi and Beaver Builder. Both Elementor and Beaver Builder have somehow similar functionalities as both are WordPress plugins, while Divi aims to be a more complete solution featuring a WordPress theme and builder plugin. For more info about Divi, read our in-depth review here.
What is Elementor?
As a page builder, the purpose of it is to allow users to easily and painlessly create custom layouts for any page or blog post on their WordPress website. Using this lets you to create full pages, blog posts, components like forms and galleries, a custom header/footer and much more, with minimal design and front-end web development skills.
Since its release in 2016, it has had over 2 million installs and an impressive 4.8 star rating on WordPress.org. Many Elementor reviews have claimed that the tool is the most advanced builder on the market.
It’s available in both free and pro versions. The free version is amazing to test the features and get to know how to use the plugin. It is also completely usable, and some users the free version will be enough to fulfill their needs.
However, the pro version of the page builder has much more to offer. Let’s quickly check some of the most interesting features of Elementor Pro:
Customize any theme, visually. This is probably the coolest feature of Elementor Pro, as the plugin allows you to customize any part of your WordPress theme, with no coding skills required. If you are a site owner but don’t have the time to learn HTML and CSS coding, Elementor Pro would save you the need for a developer, letting you fine-tune every visual aspect of your site. To my knowledge, this is the only page builder plugin on the market to allow this. And this works with any WordPress theme.
Create, design, and integrate web forms. Forms are an essential part of every site, as they allow visitors to interact with the site owner. As coding a form is often a slow process, being able to create them using this page builder is indeed a very interesting feature. Of course, any WordPress site owner can use a free contact form plugin such as the excellent Contact Form 7, but this allows many more possibilities, especially in terms of design.
Pro templates, global widgets, and blocks. Elementor Pro features tons of templates and blocks that can be customized and assembled together to create stunning websites. The pro version also features WooCommerce widgets, slides, media carousels, and custom fonts. Last but not least, you can also import ready-made page designs and customize every aspect of them according to your needs and liking.
How to Get Started With Elementor
So, how to use Elementor? While such a powerful plugin can look impressive at first, it’s quite easy and intuitive to use.
The first thing to do, obviously, is to obtain a copy of the plugin. To do so, visit Elementor’s site and choose between the pro and regular version. Once you have downloaded the plugin, log into your WordPress dashboard, navigate to Plugins, and choose “Add new”. Use the button to browse your hard drive, select Elementor’s .zip file, and upload it. Once done, you need to make sure to activate the plugin. After that, you can start using it and customize your site.
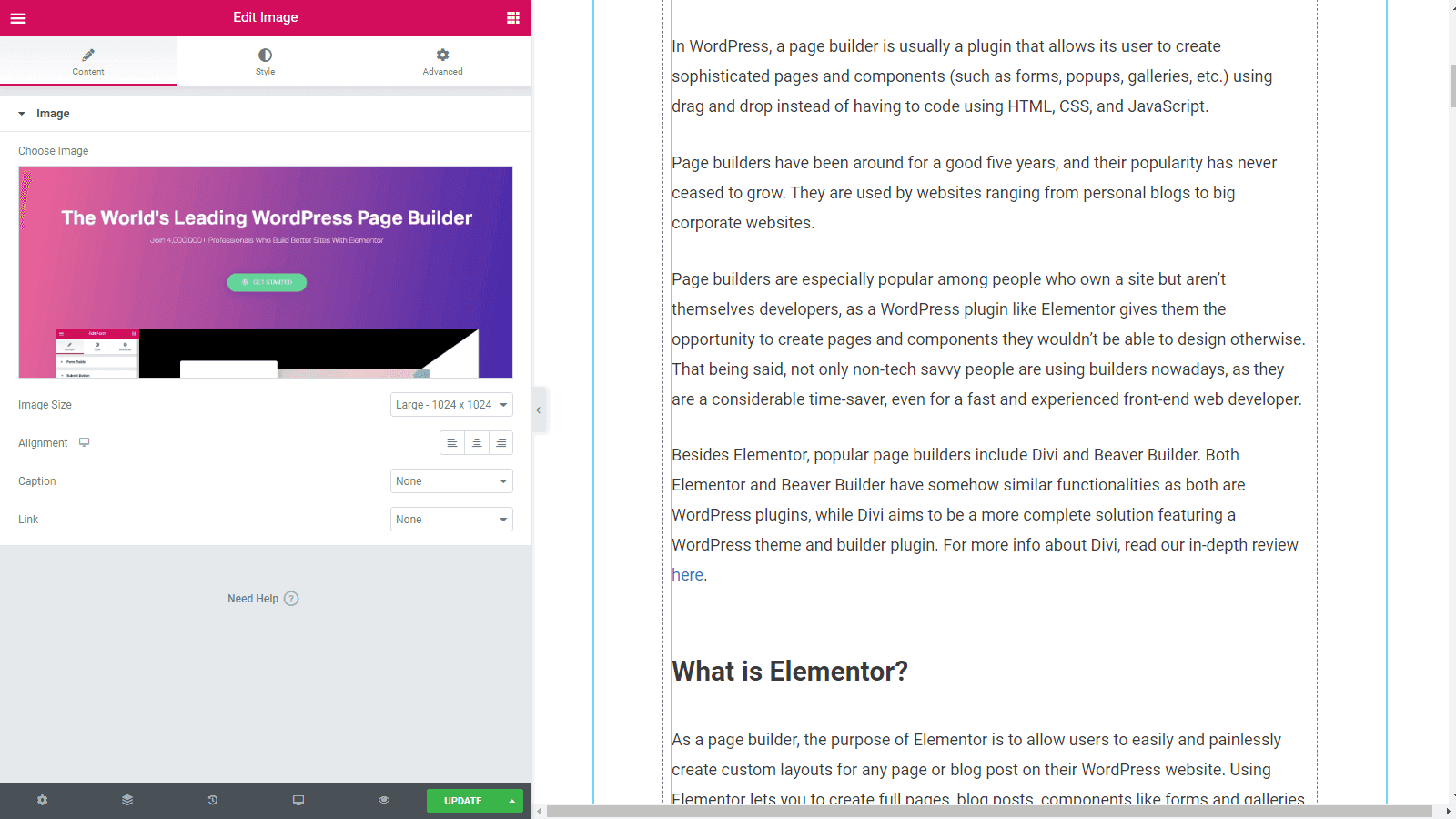
For example, let’s create a new page by navigating to Pages > Add New in your WP dashboard. Next to the page title, you’ll see a huge “Edit With Elementor” button. Click on it, and you’ll be taken to a preview version of the page, where you can access all options and visually see the changes on your page as you design it.
Here’s a screenshot showing the main user interface in action:

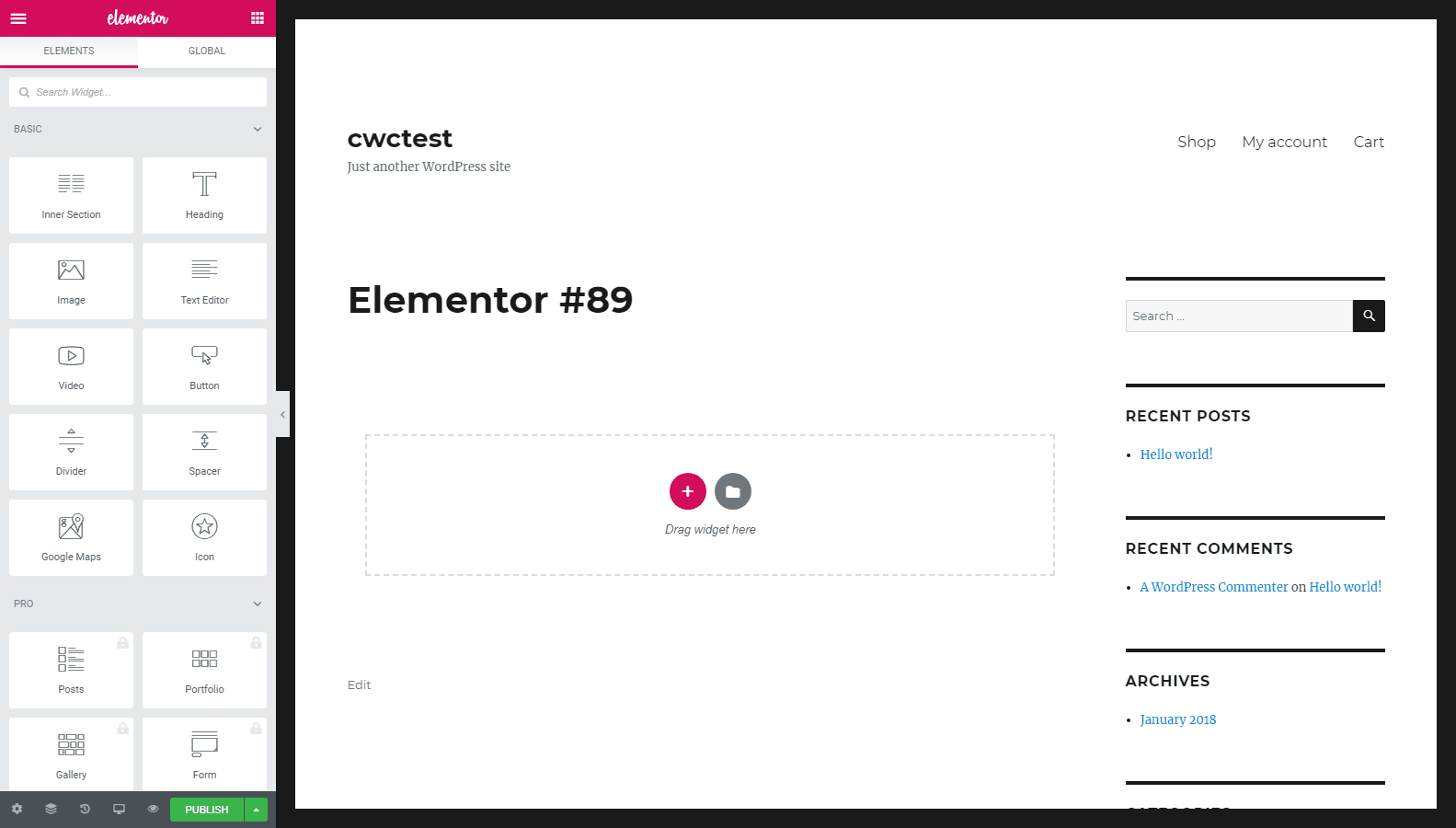
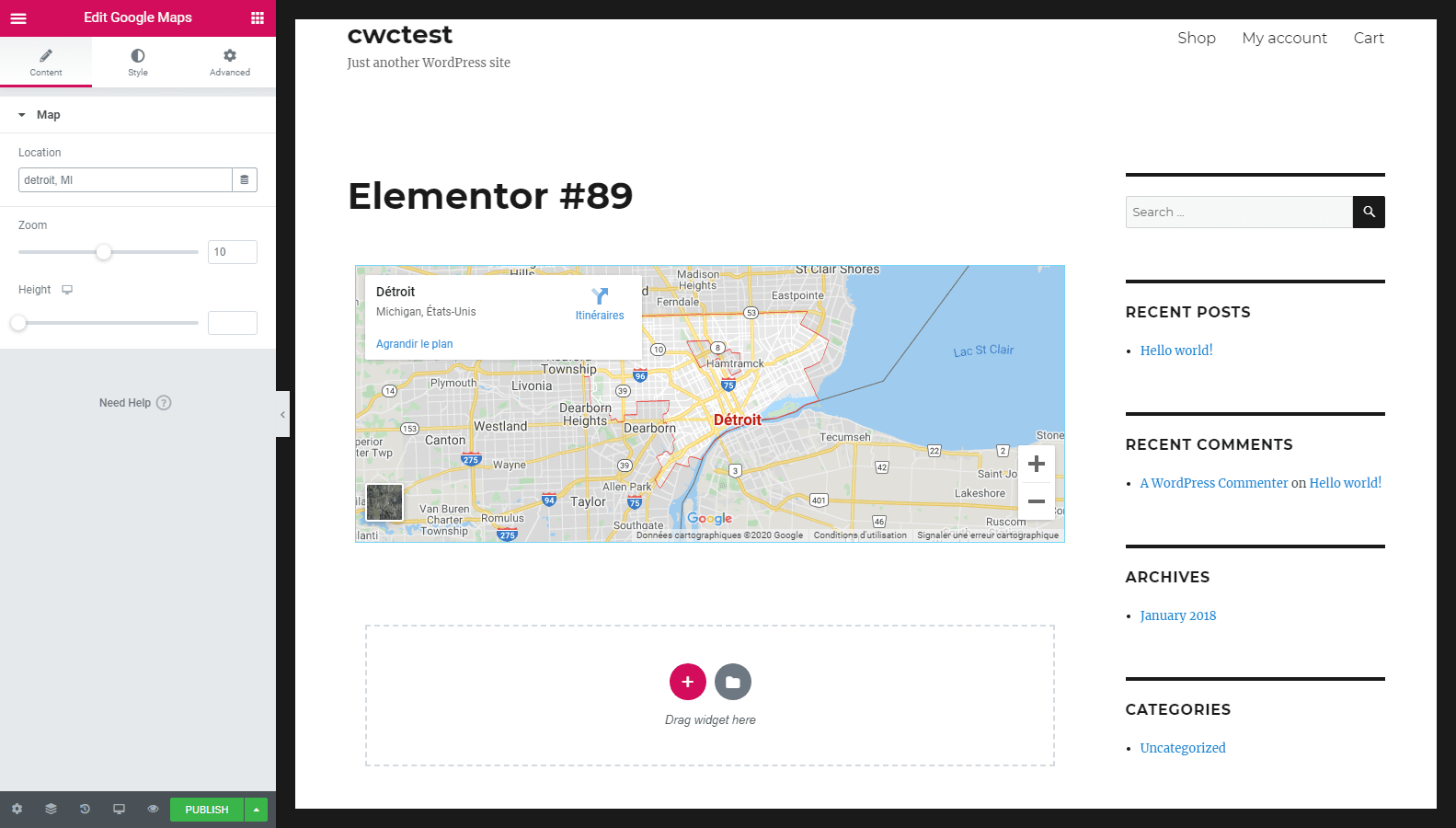
Now you can start inserting components onto your page. To do so, simply select any component of your liking and drag it onto your page. For this guide, I’ve chosen to insert a map showing the location of Detroit. As you will see in the picture below, I only had to drag the Google Map component to my page, and enter the desired location on the interface:

The same goes for adding any other component such as headings, content elements, product pages, a text editing widget, a button, a new section, etc.
Using Templates
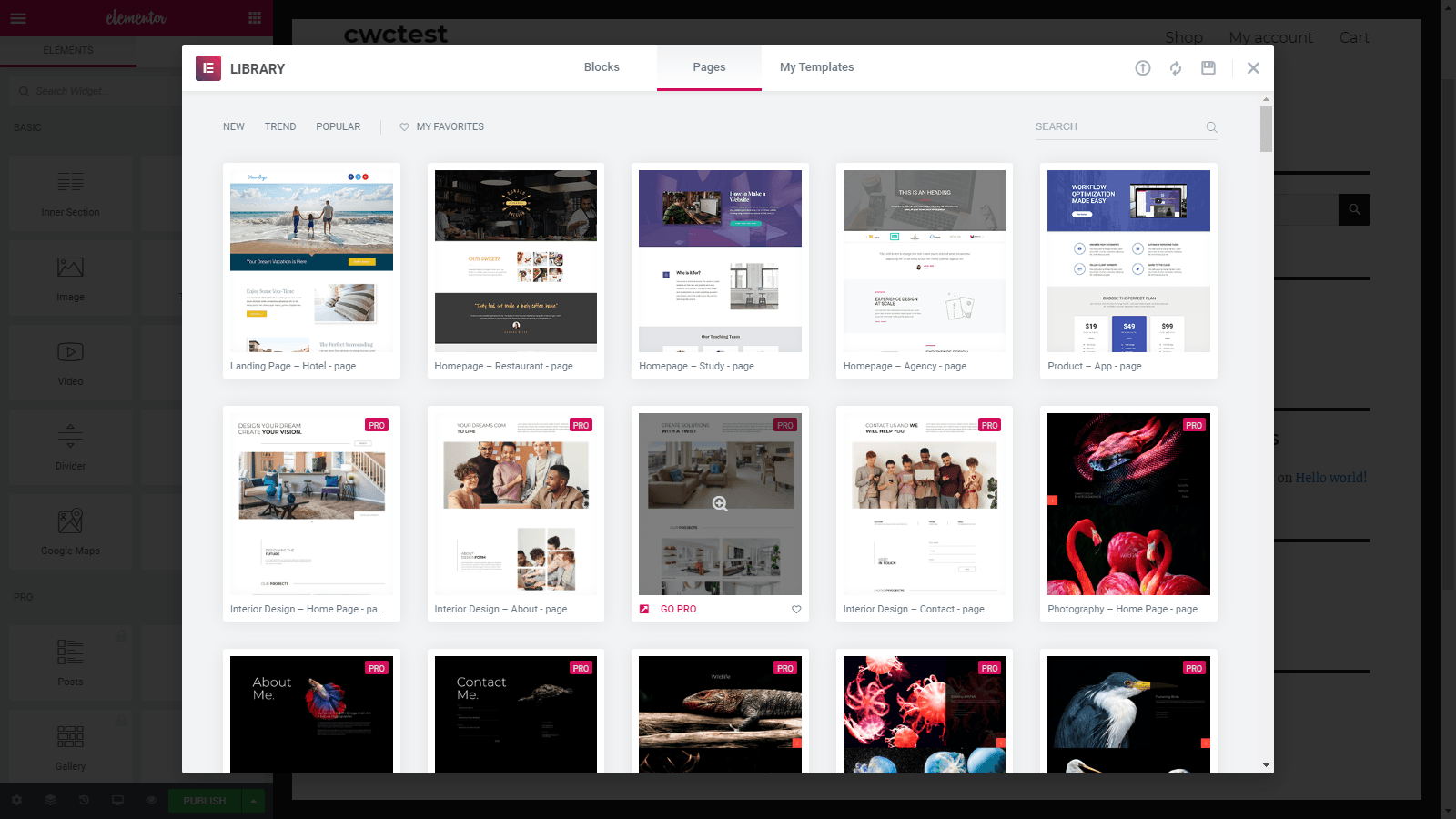
It allows its users to use page templates as a basis for their page designs. Those are professionally designed pages that you can insert on your website and customize them in order to make sure any page will look great for your visitors.
To insert one of Elementor’s templates, click on the gray folder icon. This will open a gallery showcasing the templates and landing pages. Simply click on the one you like to insert it. Note that users of the free plan will have to register on Elementor’s official website in order to use this feature.

Once you have successfully inserted the template, simply click on any element you’d like to customize. You can change all the available texts and titles, replace stock images with your own, change colors, add elements, etc.
The possibilities are endless, and as you can see, super easy and quick.
That’s it for your first page with Elementor. The developer team has put together extensive documentation, so don’t hesitate to browse it in order to get familiar with all the options it gives you.
Elementor and Responsive Web Design
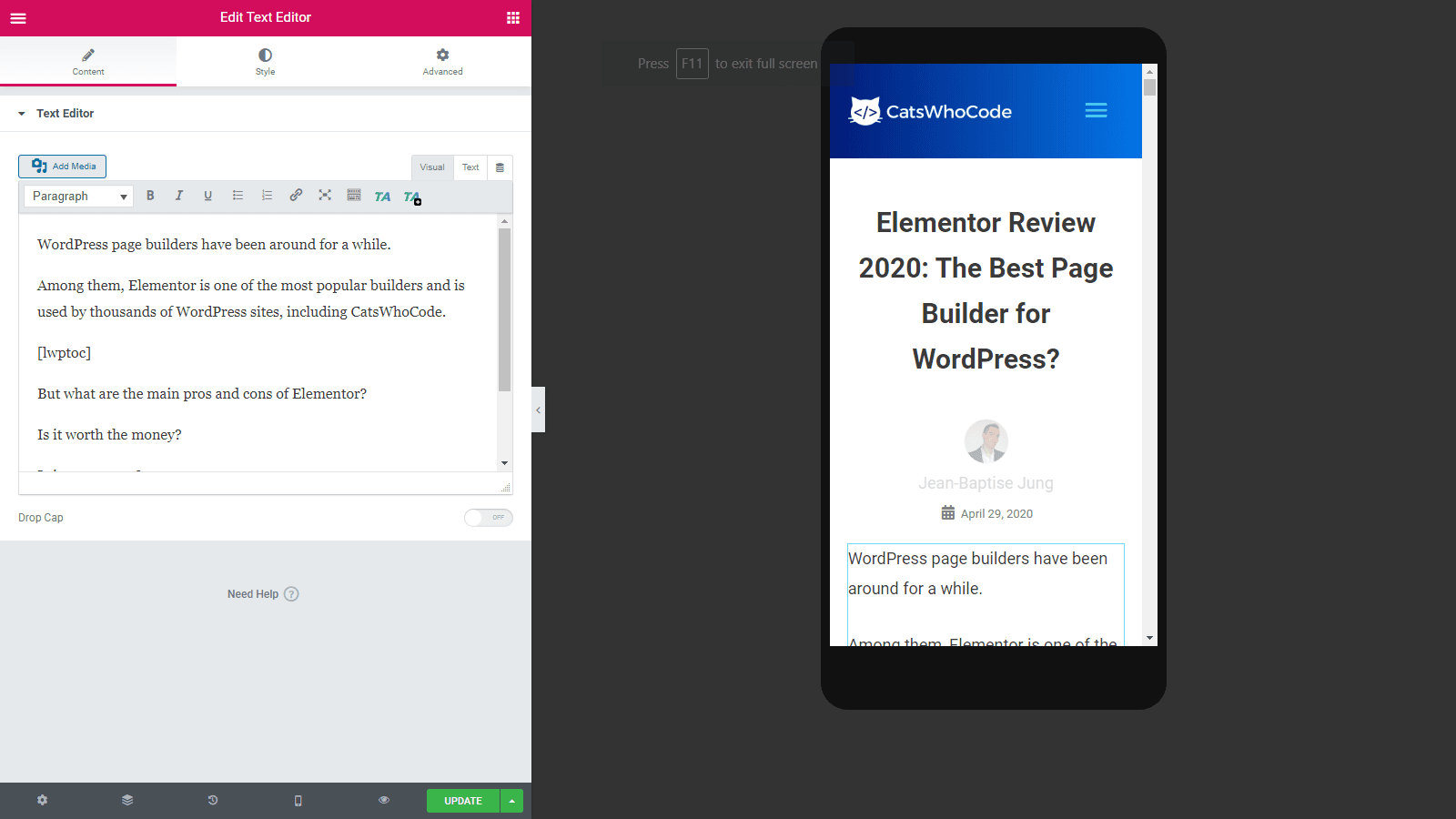
As a website owner, your probably are already aware that it is extremely important that your site is fully compatible with smartphones, both in terms of display and loading speed.
Good news, all designs created with Elementor are automatically responsive, and therefore, will display correctly on smaller devices such as iPhones. The interface also allows you to easily preview how your new template will look on a small screen.

How Do We Use Elementor on CatsWhoCode?
Since initially publishing this review, many people have asked by email how do we exactly use Elementor on CatsWhoCode, and how beneficial is it for us.
Basically, CWC setup is simple: We use the Astra Theme Pro as our theme for its flexibility, speed and optimized SEO. On top of Astra, Elementor allows us to quickly insert templates into any guide or article. For example, the boxes you can see on our Best Web Hosting guide have all been made using Elementor.
Although I could have created my own shortcodes for this purpose, using a page builder plugin have saved many hours of front-end web development, and therefore I had the opportunity to spend this time crafting new content and articles.
Features – In Depth
Let’s continue our review by taking a look at the numerous features offered by both free and pro versions.
The free version is minimal, and “only” provides the Elementor theme builder and 30 basic widgets. That’s basic, but enough to try the plugin, getting yourself familiar with it, or even use it as it, depending on your own needs.
The pro version of Elementor page builder is very complete. Here are the complete features, taken from the official website:
- 50+ Advanced Global Widgets
- Industry Leading Theme Builder
- Design-oriented Popup Builder
- Visual Form Builder + Popular Marketing Integrations
- WooCommerce Builder + Over 15 Shop Widgets
- Dynamic Content & Custom Fields Capabilities
- Motion Effects Inc. Parallax & Mouse Effects
- More Pro Features
- Access To Pro Updates
- 24/7 Premium Customer Support
- 300+ Pro Page Templates
- 20+ Integrations
- Inline Editor and Inline Text Editing Capability
- Easily Add Custom CSS and Content Elements
- Global Widget
- Custom Post & Portfolio Widgets
- Price Table & Price List
- Design 404 Pages
- Design Header and Footer
- Custom Field Integration
- Interactive Carousels
- Role Manager
- Custom Fonts
- Sticky Elements
- Embed Anywhere
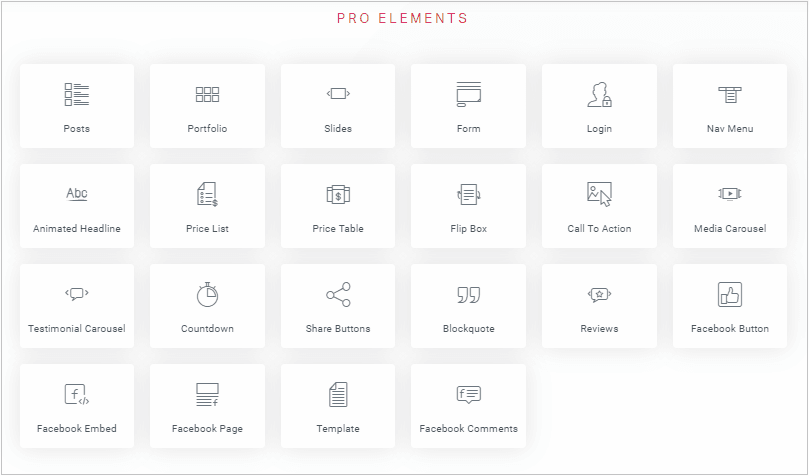
Let’s also take a look at the 30 additional modules provided by Elementor Pro. These modules are offering extra features and templates that will allow you to take your design to the next level:
- Multiple Forms such as contact, opt-in, and login forms
- Media carousel
- Share buttons
- Reviews
- Price tables
- Grid blog posts display
- Price list
- Countdown
- WooCommerce features
- Flip box
- Form integrations
- Blockquote
- Share buttons
- Facebook integration: Like button, Facebook comments, Facebook embed

Pricing
As previously discussed, the theme builder comes in two versions, free and pro. You can freely use the free version on any site, without any fee or restriction, but it doesn’t provide as many options as Elementor Pro.
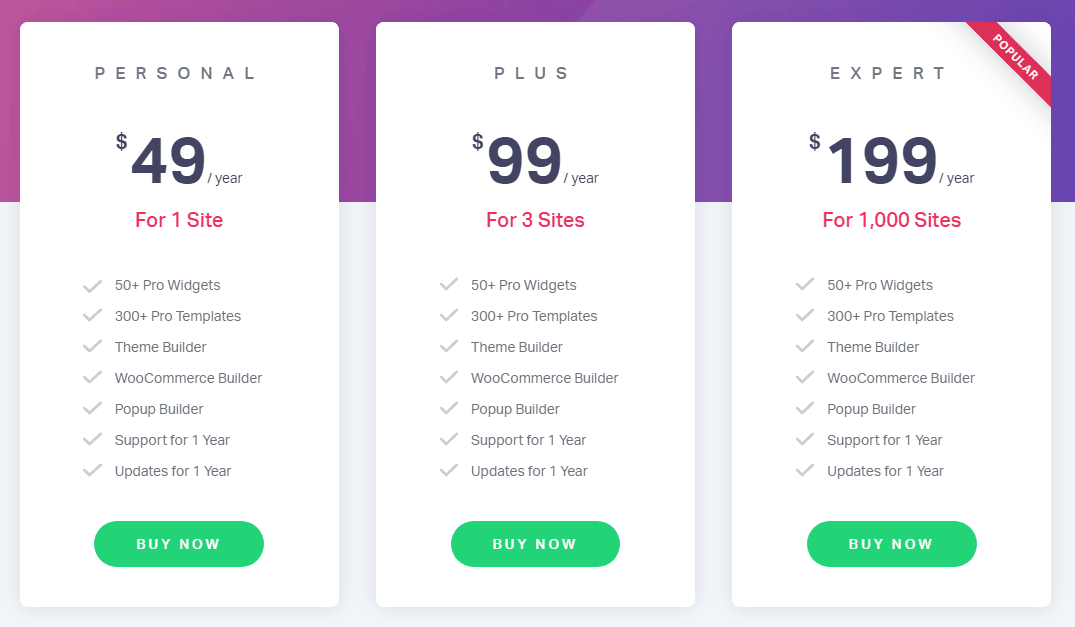
Elementor Pro pricing starts at $49/year for one site. It is also available as a three-site plan for $99/year, and if you own a whole lot of websites, you can choose the $199/year plan which allows you to use Elementor Pro on 1000 sites.
Whichever plan you choose, you’ll get access to support and updates for a full year. After that, you will have to renew your subscription. Unfortunately, there isn’t any “lifetime” plan like the one offered by Divi, its main competitor.

Elementor Pros
Let’s get straight to the point – among all the pros Elementor offers, the fact that you can use it to visually customize any part of any WP theme is probably the strongest point of the plugin. It also offers tons of elements that can be used to quickly create stunning page templates and designs.
If you sell products on your site, you should know that Elementor is 100% compatible with WooCommerce. Even better, it features a WooCommerce builder and over 15 widgets to enhance your online shop.
The plugin’s ease of use is also something that should be highlighted, as you can simply install it and start building an Elementor page without having to spend hours reading extensive documentation.
If you have previously dealt with another page builder plugin which once deactivated, left a mess of shortcodes on your site, you’ll be very happy to hear that this isn’t the case with Elementor. Although deactivating it will cause you to lose your design, your site content will still be usable and you won’t need to spend days cleaning up every page and post you posted.
Elementor is fully responsive and in touch with nowadays’ design trends. New features are regularly offered via plugin updates. This allows you to keep your site design fresh and relevant.
Elementor Cons
As for Elementor’s cons, in my opinion, the most annoying thing is the lack of a “lifetime” plan, that allows you to pay a one time fee and then be able to enjoy the page builder as much as you need.
While I’ve never had to get in touch with the customer support myself, it should be noted that various Elementor reviews have criticized their support for their unwillingness to put the customer first and solve problems that take extra effort.
Who is Elementor Fitted to?
I can think of two kinds of users who would benefit from the features offered by it – the first category being definitely website owners who aren’t savvy in front-end web development. As it takes time to become a web developer, using a plugin such as Elementor allows basically everyone with minimal web knowledge to create good-looking pages and designs by themselves, thus saving a lot of money on web development services.
The second category of users who will get a clear benefit from this are people like me: Professional web developers who own one or more websites and want to focus on their content rather than spending countless hours tweaking their designs. While I could actually code templates myself, the use of it makes me save a lot of time that I can instead spend on writing new articles and guides.
Use Elementor to design WordPress websites yourself with drag & drop.
Frequently Asked Questions

Is Elementor Any Good?
It’s one of the best page builders on the market. Both Elementor free and pro versions feature a very reliable drag-and-drop building system, advanced customization features, and more. Elementor Pro is currently the only plugin that allows you to visually customize WordPress themes templates, header, footer, and general appearance.
Does Elementor Slow Down Your Site?
While it has been created with speed and usability in mind, using anything other then hand-coding is always going to lead to a larger page size (around a few kilobytes). That being said, the page load time increase is unnoticeable when using a quality hosting and a WordPress cache plugin. The very page you are reading uses Elementor, and it’s far from slow to load.
How Much Does Elementor Cost?
It’s available in both free and pro versions. The pro version is available for a yearly fee of $49 per year for one site, $99 per year for three sites, or $199 per year for unlimited sites. Both free and pro versions can be downloaded on Elementor’s official site.
Elementor vs Divi – Which is Better?
Both Elementor and Divi are quality products. Divi is cheaper (starting at $89 for unlimited use) and comes with its own theme. On the other hand, Elementor is said to be easier to learn and use, and has some really cool options, such as the possibility to create headers and visually customize any WP theme.
For more info about Divi, you can check our Divi review.
Is Elementor the Best WordPress Page Builder?
As shown in our review, Elementor is reliable, simple to use, and allows even inexperienced users to create stunning page templates. It is, therefore among the best tool of its type on the market in 2024.
Is Elementor Easy to Use?
Our Elementor review clearly shows that using Elementor is easy, even for beginners. It also allows you to visually customize any page on your WordPress site by using drag-and-drop components. The pro version of the plugin also features pro templates, allowing users to create and personalize stunning web pages.
What is the Best Elementor Alternative?
Its main competitors are Divi and Beaver Builder. If you are interested in learning more about Divi, feel free to read our Divi review.
Is Elementor Open-Source?
It is a free and open source standalone plugin, available in the WordPress repo, that developers will always be able to further develop. There are dozens of Elementor addons and a huge community of users that have built around it in the short time since the plugin launch.
What Happens to your Site when Deactivating Elementor?
Unlike most of its competitors, it leaves clean code on your site once deactivated. Of course, you’ll lose the visual aspect and styling of your pages, but you won’t end-up with a complete mess of shortcodes.