Since the release of the CSS3 specification, transitions are allowing web designers and front-end web developers to create stunning CSS animations in pure CSS, without using JavaScript.
This quick CSS reference guide explains how to use transitions properties and provides stunning, ready-to-use examples of what you can do with CSS3 transitions.
What Are CSS Transitions?
Introduced a few years ago with the CSS3 specification, transitions are a set of properties that allows front-end developers to smoothly change the values of a specific CSS property over a given time.
Five CSS properties can be used to create transitions. Let’s have a look at them:
| CSS Property | Description |
|---|---|
transition-property | Specifies the property to apply the transition to. Example: width, background, border…. |
transition-delay | Specifies after how many seconds the transition starts. Example: 0.2s |
transition-duration | Specifies the duration of the transition. Example: 1s |
transition-timing-function | Timing function to specify a specific speed curve for the transition. Example: ease |
transition | Shorthand property to specify the 4 aforementionned properties at once. Example: width 1s linear 1s |
Let’s see those transition properties in action. First, consider this quick bit of HTML:
<div id="example">An example div</div>
And the associated CSS properties/values:
#example{ background:red; padding: 2em; width:40%; color:#fff; transition-property: width; /* Apply transition effect on the width */ transition-duration: 1s; /* Transition will last 1 second */ transition-timing-function: linear; /* Timing function to specify a linear transition type */ transition-delay: 1s; /* Transition starts after 1 second */}#example:hover{ width: 50%;}As you can see from the example above, the CSS syntax is clear and simple. You can view this CSS transition in action here.
Using the transition shorthand property, we can actually replace transition-property, transition-duration, transition-timing-function and transition-delay.
The CSS syntax is easy, just specify each transition property the one after the other, as shown below:
#example{ transition: width 1s linear 1s; }This shorthand property allows you to set all 4 properties at once.
As of 2019, transitions properties are well supported by all modern browsers. Older browsers might still support this functionality, if you use vendor prefixes like -webkit-, -moz-, or -o-. Please refer to Can I use for more info on browser compatibility.
After this quick CSS reference demonstrating the transitions properties, effects, and timing functions, let’s now have a look at concrete transitions examples.
Smooth Background Color Change

A simple, but common effect in many modern websites, is to have a smooth background color change on hover. Let’s start with this dead simple piece of HTML:
<div class="color">Change Color</div>
And now time for the CSS magic. Notice the transition CSS property on line 12, which animate our <div> on hover.
div.color { margin: 121px 149px; width: 483px; height: 298px; background: #676470; color: #fff; font-family: Lato; font-weight: 900; font-size: 3.4em; text-align: center; line-height: 298px; transition: all 0.3s ease;}div.color:hover { background: #53a7ea;}Source: Web Designer Depot
Sophisticated Background Transition

A more advanced example, demonstrating how easy it is to animate a background with CSS3 transitions. Here is the HTML:
<div class="container"> <div class="circle one"></div> <div class="circle two"></div> <div class="circle three"></div> <div class="circle four"></div></div>
And the related CSS code, where you can spot the use of the transition property as well as CSS transforms, for more sophisticated animations.
.circle { border-radius: 50%; left: calc(50% - 6.25em); top: calc(50% - 12.5em); transform-origin: 50% 12.5em; width: 12.5em; height: 12.5em; position: absolute; box-shadow: 0 1em 2em rgba(0, 0, 0, .5);}.one,.three { background: rgba(142, 92, 205, .75); transition: background 1s ease-in;}.two,.four { background: rgba(236, 252, 100, .75);}.one { transform: rotateZ(0);}.two { transform: rotateZ(90deg);}.three { transform: rotateZ(180deg);}.four { transform: rotateZ(-90deg);}.circle:hover { background: rgba(142, 92, 205, .25);}Source: Flavio Copes

Here is an advanced, super good looking button, made entirely of CSS3. The HTML is very simple:
<a class="btn" href="#"> <span>A button!</span></a>
The CSS code is a bit more complex, and demonstrate the full power of CSS3 transitions:
body { background: #e7e8e9; padding: 40px;}.btn { background-image: linear-gradient(to right, #006175 0%, #00a950 100%); border-radius: 40px; box-sizing: border-box; color: #00a84f; display: block; font: 1.125rem 'Oswald', Arial, sans-serif; /*18*/ height: 80px; letter-spacing: 1px; margin: 0 auto; padding: 4px; position: relative; text-decoration: none; text-transform: uppercase; width: 264px; z-index: 2;}.btn:hover { color: #fff;}.btn span { align-items: center; background: #e7e8e9; border-radius: 40px; display: flex; justify-content: center; height: 100%; transition: background .5s ease; width: 100%;}.btn:hover span { background: transparent;}Source: Amber Weinberg
Different Transitions For Hover On / Hover Off

Transitions can be different for both hover on and hover off states, as demonstrated with the following HTML…
<a id="button" href="#">Buy Now!</a>
…And CSS:
#thing { padding: 10px; border-radius: 5px; /* HOVER OFF */ transition: padding 2s;}#thing:hover { padding: 20px; border-radius: 15px; /* HOVER ON */ transition: border-radius 2s;}Source: Chris Coyier
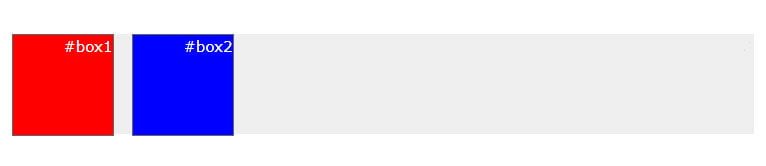
Hover Over One Element To Affect Another

Let’s finish this round-up with an interesting example on how we can hover one element to affect another one. Let’s start by creating two HTML containers:
<div id="box1">#box1</div><div id="box2">#box2</div>
Now let’s have a look at the CSS:
#box2 { position: absolute; left: 120px; background: blue; -webkit-transition: 1s ease-in-out; -moz-transition: 1s ease-in-out; -o-transition: 1s ease-in-out; transition: 1s ease-in-out;} #box1:hover + #box2 { -webkit-transform: rotate(360deg); -moz-transform: rotate(360deg); -o-transform: rotate(360deg); -ms-transform: rotate(360deg); transform: rotate(360deg); left: calc(100% - 102px); background: yellow;}Source: The Art of Web
Frequently Asked Questions

What Is The Difference Between Transform And Transition In CSS?
CSS transitions allows you to smoothly change properties over a given time by using timing functions. On the other hand, CSS Transforms allows CSS elements to be transformed in two-dimensional or three-dimensional space.
What Are CSS Timing Functions?
A CSS timing function is used to allow a transition to change speed during its course, using the transition-timing-function and animation-timing-function transitions properties.
What Are CSS Easing Functions?
Easing functions specify the rate of change of a parameter over time, allowing you to add more realism to your transitions.