Divi Review: Is This the Best Theme & Page Builder for WordPress?
This Divi review is going to cover the ins and outs of the popular WordPress theme and page builder in-depth.
The Divi WordPress Theme is one of the most used themes in 2020, it and enjoys a lot of popularity and positive reviews among both web developers and site owners with limited coding skills.
Unfortunately, most online Divi WordPress Theme reviews are contradictory, with some people praising the theme, and other criticizing its drag and drop model.
So, is the Divi Theme worth the money?
Is it better than other WordPress page builders?
Read our complete Divi theme review to find out if it’s the best solution for you.
What Is Elegant Themes Divi Builder?
Elegant Themes is an American company that has been selling premium WordPress Themes for over a decade. A few years ago, they came up with Divi, a powerful WordPress Theme that integrates the Divi page builder, allowing website owners to easily create sophisticated page layouts using a drag and drop builder.
The main feature of the it is its own drag and drop builder, named Divi page builder. As stated above, this powerful interface allows you to create visually appealing web pages without extensive coding, which is amazing for website owners with limited coding knowledge.
But the Divi Theme isn’t only for non-coders: Even experienced web developers can save a precious time by using the powerful drag and drop features offered.
How to Install Divi on WordPress
Let’s continue by checking out how to install it on a standard WordPress site. First, you need the best website hosting and an Elegant Themes membership, as well as an active WordPress install on your server.
You need to download the Divi Theme from your user account. Once logged in, select the Downloads tab from the menu on the left-hand side, navigate to the Divi product option and click Download. Once the download is complete, you’ll find a file titled Divi.zip on your hard drive.
There is no need to unzip the file. Simply login to your WordPress site and navigate to the Appearance > Themes menu. Click on the Add New button at the top, then click Upload Theme and select the Divi.zip file from your hard drive. When the file is uploaded, click on Install, and then Activate. You can also use the Live preview feature if you would like to check out how your site will look with Divi without activating it.
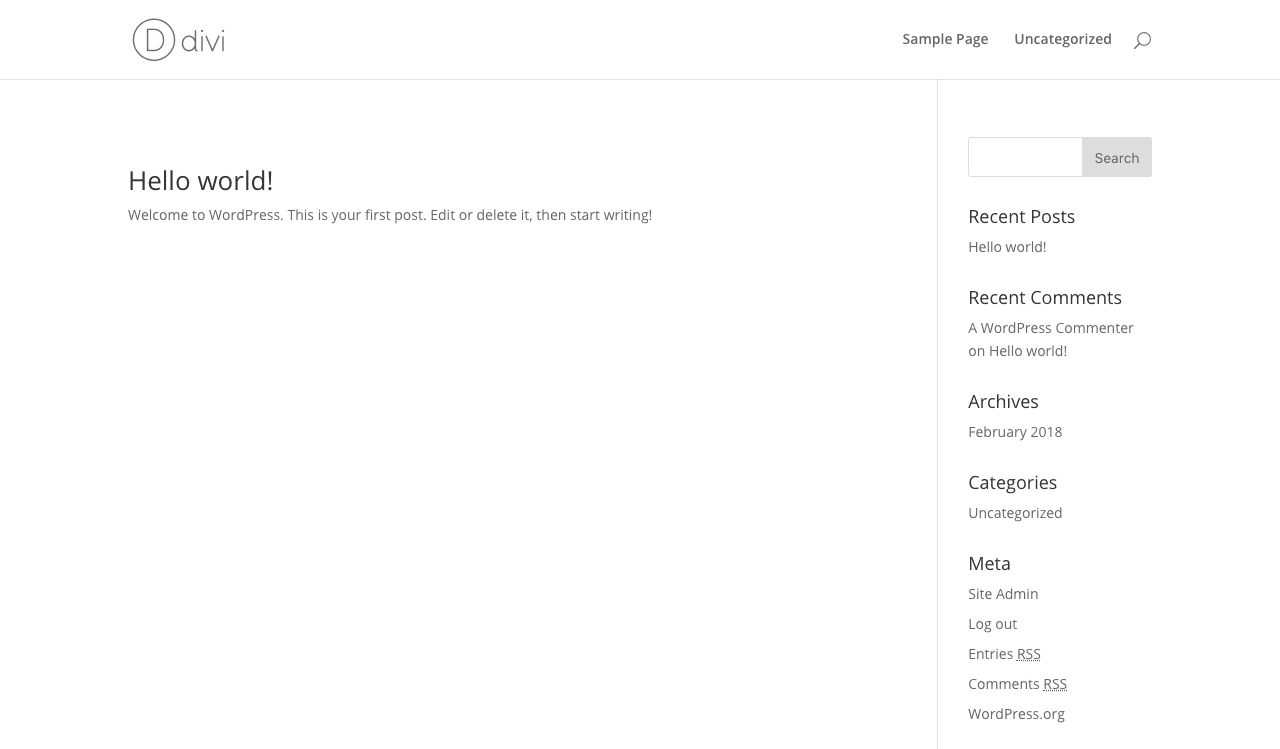
At this point, the theme Divi is successfully installed and activated on your server. If you now visit your website homepage, you’ll see the default theme in use:

How to Make a Divi Child Theme
Once installed and activated, it is ready to use. However, when customizing the visual aspect of a WP Theme, it’s always a good practice to create a child theme.
A child theme inherits the look and feel of the parent theme and all of its functions, but can be used to make modifications to any part of the theme. In this way, customizations are kept separate from the parent theme’s files. Therefore, working with a child theme allows you to customize th visual aspect of your site while still be able to apply all the updates from the theme vendor.
Creating a child theme can be intimidating at first, especially if you aren’t experienced with WordPress development. The good news is that 3rd party company Divi Space has created an amazing Child Theme Builder for you to easily make your own child theme in a minute.
How to Use the Divi Builder
Let’s now continue our Divi 3.0 review by having a look at the builder, its most powerful feature. The Divi Builder comes in two forms: The standard “Back-end Builder” and the front-end “Visual Editor Builder”. Both of those allow you to create visually stunning sites with the same content and design features.
In my opinion, the Visual Builder is the most interesting, as it allows users to create Divi layouts on the front-end of their website, and visualize changes in real time.
Creating a content page with the builder is a smooth process. The builder uses three main building blocks: Sections, Rows and Modules. Used together, those allows you to create a virtually endless amount of layouts.
- Sections are used to create large groups of content, such as a site header, for example.
- Rows are placed inside Sections and allows you to define any number of columns you need.
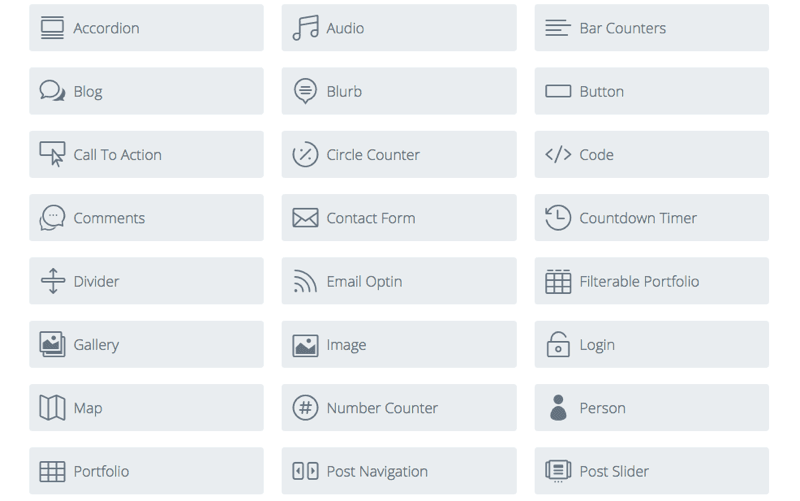
- Modules are fully responsive content elements. It comes with over 40 different elements that you can use to build your page. Built-in Modules include text, images, email address and buttons, as well as more advanced elements like Sliders, Portfolio Galleries and eCommerce Shops.

So basically, creating a Divi page layout is made by dragging and dropping various blocks of customizable content in order to visually assemble the page that will fit your needs. For non-coders, this allows you to make visually appealing pages that you couldn’t create otherwise. Experienced developers would still enjoy the amount of time they are able to save by using Divi instead of manually coding the page in HTML/CSS.
For a more extensive tutorial on how to use Divi’s builder, please refer to the official documentation.
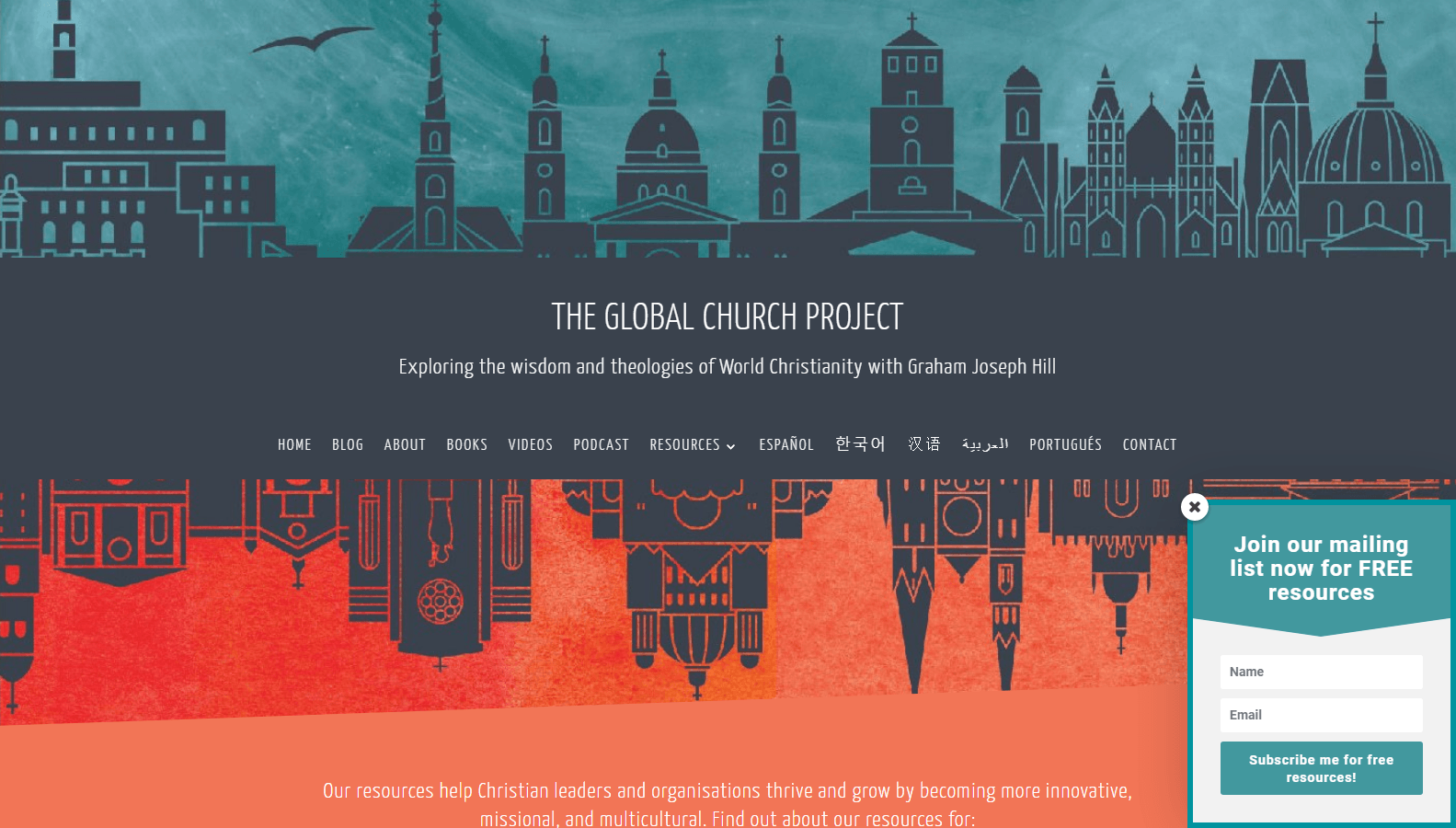
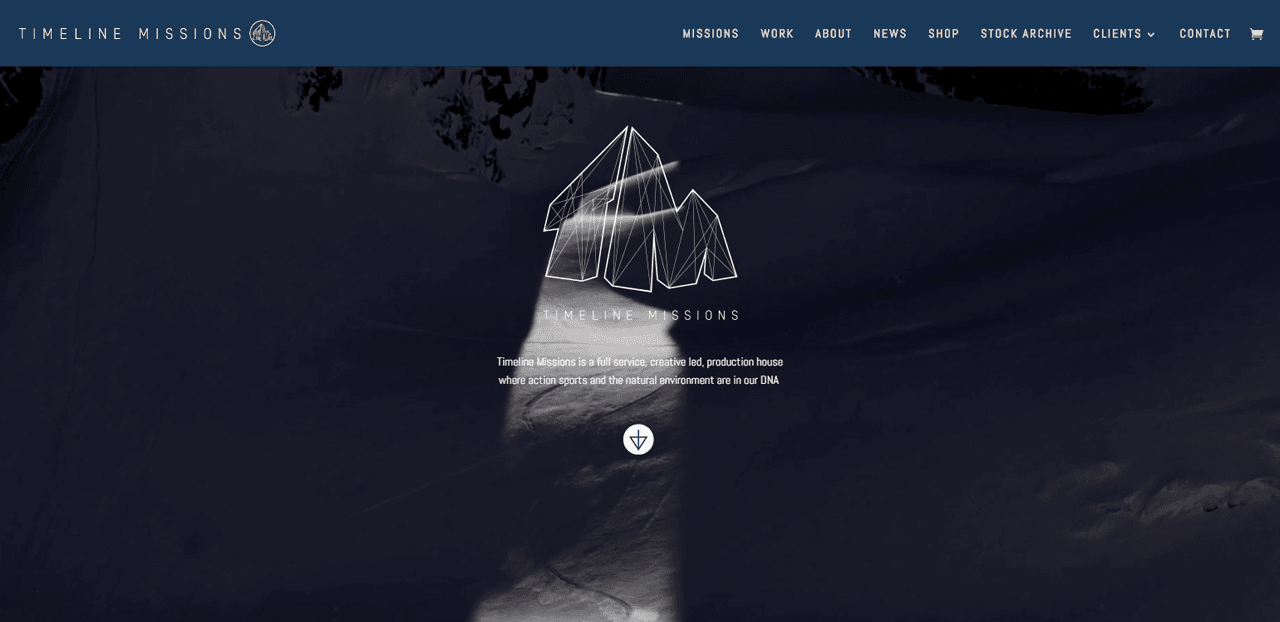
I suppose most of you are now wondering what kind of websites and pages you can do using the Divi builder features. I have selected a few example for this Divi theme review that will show you what it is capable of in terms of design:


 If you would like to see more layout examples, please check out this gallery of stunning designs made with Divi.
If you would like to see more layout examples, please check out this gallery of stunning designs made with Divi.
Is Divi Easy to Use?
Divi was crafted by an experienced team of WordPress developers and web designers, with the final user in mind. Therefore, most agree that the theme and builder are generally easy to start to use, even for beginners.
Divi comes with a very complete and extensive documentation that you can refer to for getting the most out of your theme. Premium 24/7 support is also included in both annual and lifetime memberships, so you can reach out for help by email or live chat.
That being said, it’s good to note that while using Divi is generally a simple and quick process, it can look intimidating at first for inexperienced users. Fortunately, it has an extensive online documentation, and every purchase enables user support, so you can get help and answers to your questions.
Is Divi Better Than Elementor?
Divi, Elementor and Beaver Builder are currently the most popular page builders for WordPress themes and layouts.
But which is right for you?
Let’s continue by comparing Divi and Elementor.
The main difference between the two is the fact that Divi is a theme AND a page builder, while Elementor is a drag & drop page builder plugin. So when you purchase Divi, you got a theme + the Divi builder plugin.
All content modules are included in Divi package, while Elementor comes with some content modules, the rest are only available when purchasing Elementor Pro.
Regarding pricing, both Divi and Elementor are using the same model of yearly payments. While Elementor has the cheapest offer ($49 for one year/one site), Divi offers users lifetime membership, which is a bargain as you can use Divi for life, on unlimited sites, for a one-time $249 fee.
Unlike Elementor, Divi doesn’t have a free version, but they offer a 30 day money back guarantee in case you are not happy with your purchase.
So which one should you choose? I would say that if you are happy with your current theme but looking for a solid page builder, Elementor is a good choice. On the other hand, if you are starting a new site, or if you’d like to update your WordPress themes, Divi is probably the best WordPress theme for you and works well with many themes and plugins.
Frequently Asked Questions (FAQ)
 Is the Divi Theme Good for SEO?
Is the Divi Theme Good for SEO?
Divi has been created by experienced web developers with SEO and site speed in mind. I recommend using a good caching plugin like W3 Total Cache and a SEO plugin (Rank Math SEO and Yoast SEO are my favorites) along with it in order to maximize your site loading speed and SEO rankings.
There has been concern over WP page builders, as they often rely heavily on shortcodes and can create bloated code that could potentially slow down your site.
While this can be true in some cases, the main reason behind a slow page is most often a bloated content (Big, un-optimized images, video backgrounds, 3rd party JS code, etc) rather than a bloated code. If you create a page with nearly 20 Mb of assets, there’s no doubt that it will be super slow, whatever if you’re using a builder like Divi or stripped-down HTML/CSS.
How Much Does Divi Cost?
If you want to use it on your WordPress site after reading this Divi page builder review, there are two options available:
Yearly subscription for $89: This will give you access to Divi as well as other Elegant Themes products such as the Extra WordPress Theme, Monarch and Bloom for a full year.
Lifetime membership for $249: A one-time fee that will allow you to use Divi and other products from Elegant Themes on all your websites, for life.
In any case, you can cancel your membership or upgrade to a different package at any time after signing up. Elegant Themes also offer a 30-day money back guarantee on all purchases, so if you’re not fully happy, you can get a full refund.
If you feel like getting this and save some money, good news for you as we have a 20% discount in stock. With it, the yearly membership will cost you $70 instead of $89, and the lifetime membership could be yours for $199 instead of the regular $249. Simply click here to activate your discount.
How to Update Divi?
The theme can be updated normally through the WordPress update system. If your theme has an update available, you’ll see a notification on your WordPress dashboard. Before you can update, you must first authenticate your subscription by inputting your Username and API Key into the Updates tab of your theme or plugin settings.
Once your account is authenticated, you can update Divi by clicking on the “Update” link under the Appearance > Themes page of your WordPress dashboard.
How to Remove the Divi Logo?
By default, Divi’s logo is placed at the top of every page within the Divi Theme Header. On your WP dashboard, navigate to Divi > Theme Options and then under the General > General tab, locate the “Logo” field.
You can then use your own logo by inputting your logo URL, or using the upload button to select your logo from your computer’s hard drive.
Conclusion: Is Divi Worth It?
As you have discovered reading this and other reviews, this theme/builder package is an easy and rather cheap solution for website owners and content publishers.
If you aren’t yourself a web developer, Divi allows you to create a professional-looking website quickly with little effort that load fast, for a much smaller price than hiring an agency or web developer to create your site.
For more experienced coders, this is also a solution to consider, as it can be a real time-saver and allow you to focus on your content rather than spending hours on your HTML code.
Divi would be a great choice for portfolios, small businesses, or small ecommerce sites. For large editorial websites, the builder is a real time saver as it allows you to quickly insert contact forms, call to actions, and any other type of content into your posts and pages.
There is no surprise in seeing the current popularity of the theme, as highlighted in this Divi theme review. Remember that you can get 20% off your Divi purchase by clicking here to activate your discount.
Get 20% off Divi, the #1 multi-purpose WordPress theme and page builder.